
13 Mai C’est quoi un KIT UI ?
La création d’un kit UI permet de définir l’ensemble des éléments graphiques qui seront utilisés pour créer chaque page d’un site internet ou application mobile.
L’objectif du kit UI et de créer un design fonctionnel tout en respectant l’identité graphique de votre projet.
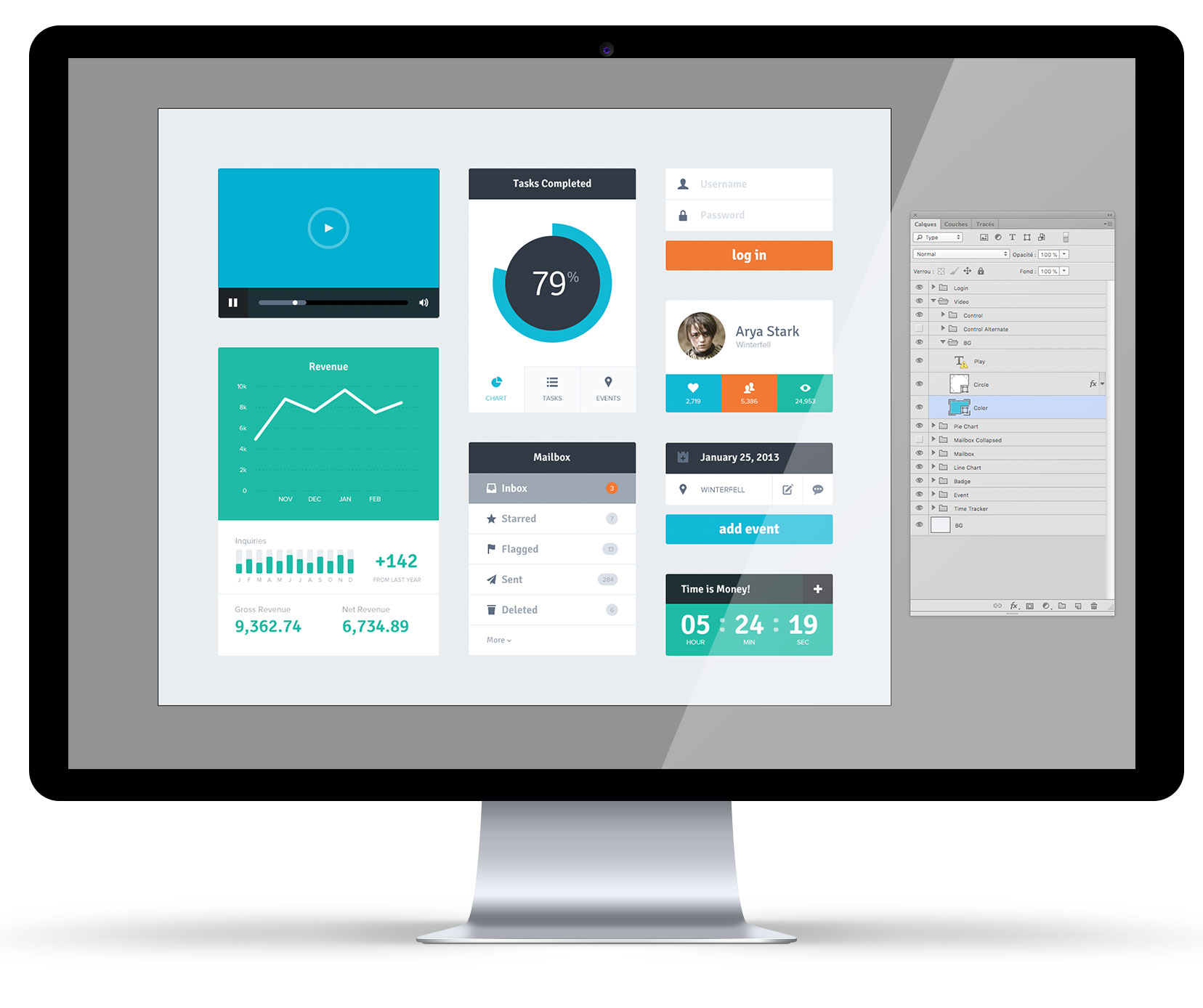
L’UI se matérialise par une maquette de la page d’accueil de votre futur site internet réalisée le plus souvent sur Photoshop. Les pages non maquettées reprendront les éléments graphiques du kit UI pour assurer la cohérence de l’ensemble.
Une fois cette première maquette validée, soit d’autre pages du site sont maquettées soit pour éviter de maquetter toutes les vues d’un site, notamment les vues les moins stratégiques..
Afin d’économiser du temps et de réduire le budget de création le kit UI prend toute son importance…
Les éléments graphiques présents dans le kit peuvent être :
- Les typographies
- Les éléments de navigation,
- Les pictogrames
- La palette complète des couleurs,
- Les boutons, les Call To Action,
- Les champs textuels,
- Les zones de focus,
- Slider, …
Il existe deux sortes de kits UI :
- Ceux au design exclusif créés spécifiquement pour le site internet de votre entreprise,
- D’autres gratuits ou payants mais communs avec des éléments graphiques susceptibles d’être trouvés sur d’autres sites ou d’autres applications.


No Comments